
CodeIgniter ci_sessions sql server Tech BodyFitStation
Art Gallery of Ontario. 317 Dundas Street West Toronto, Ontario M5T 1G4. Footer menu. Sign up for E-news; Visitor Information; Contact;. Instagram Facebook Twitter Pinterest TikTok YouTube. Charitable Registration # 11879 0401 RR0001 All images reproduced on this site are provided free of charge for research and/or private study purposes.

3 CodeIgniter 4 Beginner Tutorial Module Base CodeIgniter 4 Project (HMVC) [SUBTITLES] YouTube
1. Getting Started Before you dive into the creation of an image gallery, ensure you have the following prerequisites: - A local or remote CodeIgniter setup. - A database to store image data (we'll use MySQL in our examples). - Basic knowledge of CodeIgniter's MVC structure. 2. Setting Up the Database

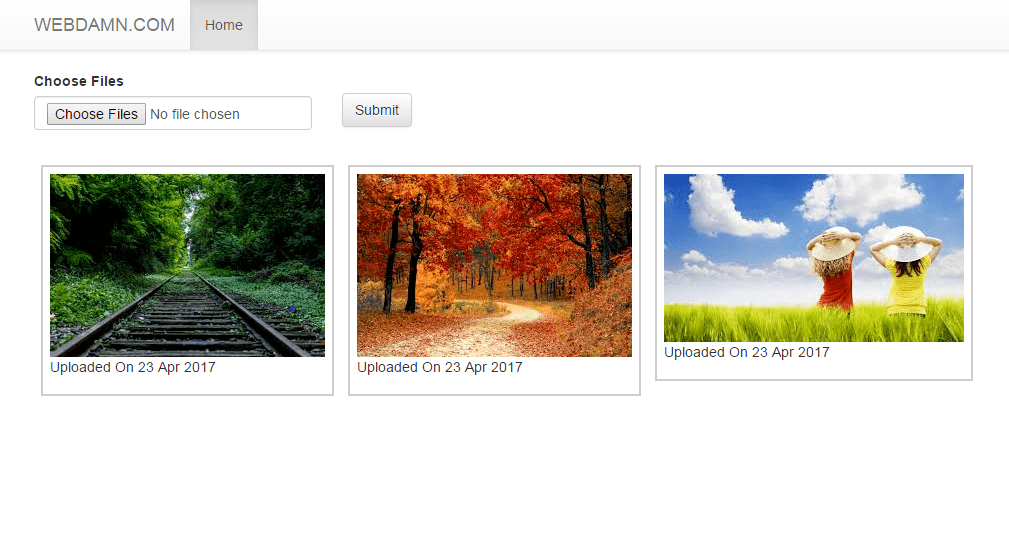
Multiple Image Upload in CodeIgniter with Example WD
Simple Codeigniter Image gallery application. Contribute to edomaru/codeigniter-image-gallery development by creating an account on GitHub.

GitHub njw1204/simplecigallery simple gallery made with codeigniter
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking All three major image libraries are supported: GD/GD2, NetPBM, and ImageMagick Note Watermarking is only available using the GD/GD2 library.

Codeigniter
spark README.md Codeigniter 4 Image Gallery A Simple Gallery where you can upload any image. After uploading you can view, download, and delete that image directly from the files without any database interaction. Learnings: How to upload files in Codeigniter 4. How to read, show, and delete files directly from the file system.

Codeigniter 3 Tutorial for beginner Model in Codeigniter YouTube
The Taglialatella Gallery is an internationally-recognized gallery, with locations in New York, Paris, Palm Beach and Toronto. Showcasing some bold contemporary and modern art, the Toronto.

CodeIgniter View , Loading and Displaying Data in a CodeIgniter View
A Gallery Image CRUD with MySQL Database in CodeIgniter 3.1.5 using blueimp's jQuery File Upload Topics mysql codeigniter mysql-database jquery-file-upload jquery-fileupload gallery-management image-crud

Hire Codeigniter Developer in Sydney, Australia & India SSTech System
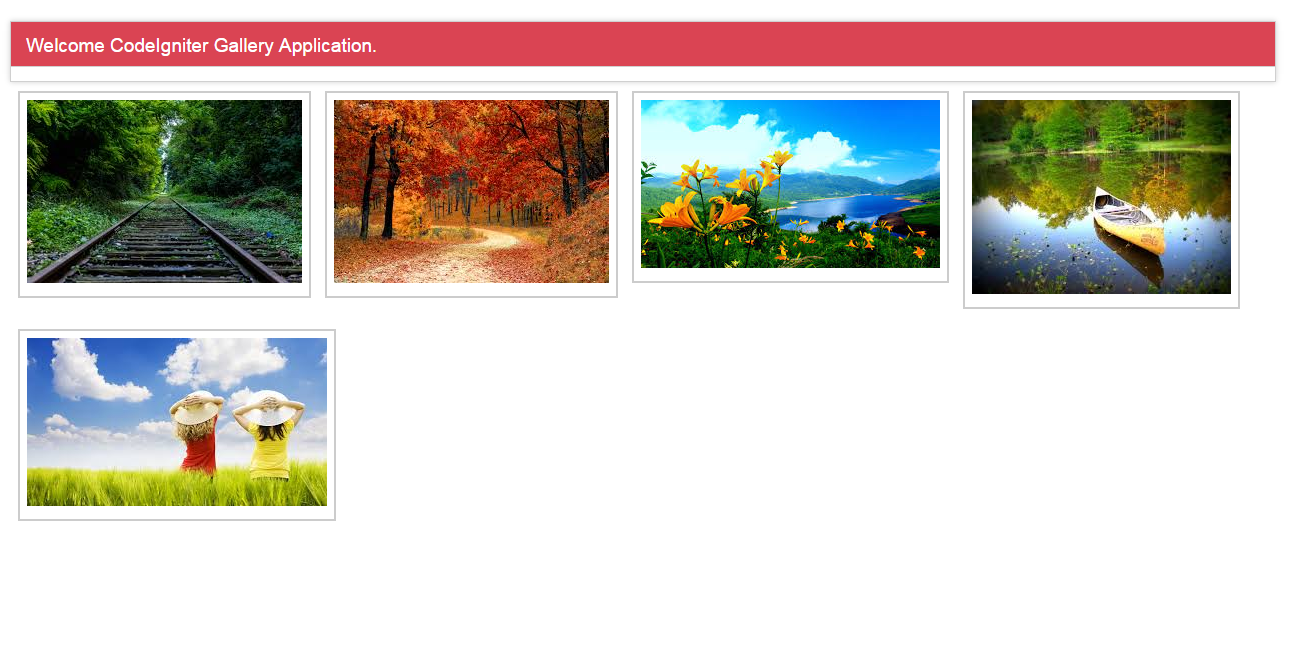
Codeigniter Image Gallery Using Ajax Hello Friends, here is the tutorial to create a simple Image Gallery using codeigniter and ajax. So to achieve this task, just follow these simple steps. Step 1. Set up the basics of Codeigniter framework. Step 2. Now change your database setting and create a table gallery. [php] —

CodeIgniter Tutorial for Beginners WD
Even from a distance, art can bring us together. The support of our community has inspired the AGO in these unprecedented times, and by opening the virtual doors of the Gallery, we continue to share the joy and wonder of art. We are also working to safeguard and conserve our remarkable collection while preparing for future exhibitions and.
What is CodeIgniter? How does it Work?
You can view the images one by one from a list of images in a gallery. In this example I will use some sample images to create photo gallery using CodeIgniter and jQuery frameworks. We will have corresponding thumbnails for images.

CodeIgniter jQuery Photo Gallery Roy Tutorials
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking The following image libraries are supported: GD/GD2, and ImageMagick. Initializing the Class Processing an Image Image Quality Processing Methods Cropping Images Converting Images

CodeIgniter ServerCake
The Image Centre announces its 2024 exhibitions lineup, featuring Deborah Turbeville, Ken Lum, and Lee Miller. Highlighting pioneering female photographers as well as the work of one of Canada's most prolific conceptual artists, the exhibitions cover fashion photography, family snapshots, news and war photography, among other genres. Learn more.

Models in CodeIgniter PART1
PHP CodeIgniter Cloud & Hosting Web Servers. This post is part of a series called CodeIgniter From Scratch. CodeIgniter from Scratch: Day 8 - AJAX. CodeIgniter from Scratch: The Calendar Library. In lesson nine of our CodeIgniter series, we'll build a small image gallery that allows you to upload files, and automatically create thumbnails.

1 CodeIgniter Tutorials Introduction to CodeIgniter YouTube
1 I have some images uploaded in a folder on my server, and their paths are stored in a table in my database. Whats the best way to display this images on the browser (as a gallery)? Should I use jQuery or maybe CodeIgniter could do the job? php jquery codeigniter image-gallery Share Follow edited Jul 13, 2012 at 7:16 tereško 58.2k 25 98 150

1 Installation CodeIgniter 4 Tutorial YouTube
Read Tutorial and Download source code from CodexWorld.com - https://www.codexworld.com/codeigniter-image-gallery-crud/CodeIgniter Image Gallery CRUD - CRUD.

Codeigniter Tutorial 1 Introduction to CodeIgniter for Beginners Blog for Learning
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.